1. 학습 내용
2주차의 경우 React와 그 생태계에 대해서 배우게 됐다.
- React & React Dom
- 함수형 Components & Props
- React Hook
- 선언형 프로그래밍
- 관심사 분리
리액트의 함수형 Components & Props를 처음 배우게 됐다.
리액트 기술을 배운것과 별개로 관심사 분리를 2주차에 바로 언급해주신게 좋았다.
특정 라이브러리 사용법 보다 더 중요한게 어떤 코드를 어디에 배치할 것인가 하는 디자인에 관한 것이라고 생각한다.
그런 면에서 교육 과정 초반에 바로 코드 디자인에 관한 내용을 언급해주셔서 좋다고 생각했다.
이와 별개로 함수형 컴포넌트를 사용해 보면서 함수형 컴포넌트를 쓰는 것과 함수형으로만 코드를 작성하는 것을 오해하실 수도 있겠다는 생각을 했다.
물론 기존 클래스형 컴포넌트 방식처럼 상속으로
extends React.Component로 처리하는 것에 동의한다는 것은 아니다.
처음 보고 EJB 코드인 줄 알았다.
함수형 컴포넌트를 쓴다고 해서 모든 코드를 함수 단위로만 작성하고 "절대 클래스를 생성하면 안된다" 라고 생각해선 안될 것 같다.
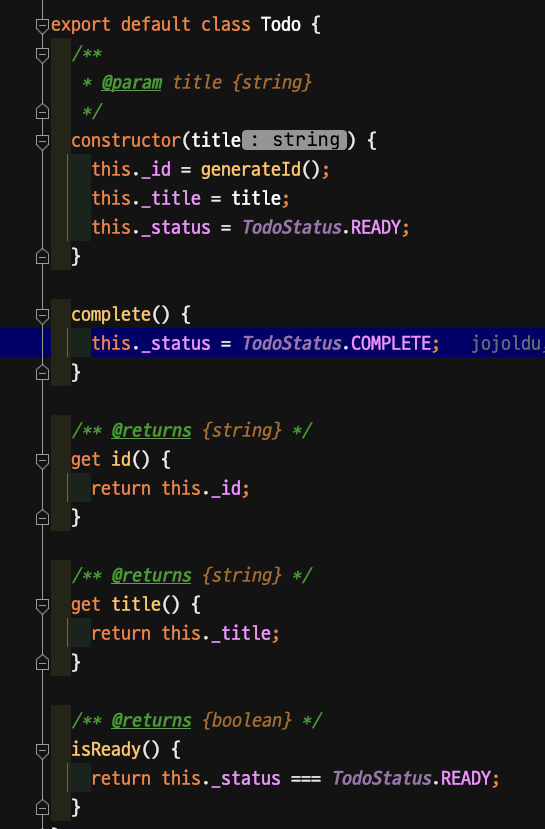
클래스 없이 한다면 모든 데이터 핸들링을 리터럴객체 (JSON 객체)로만 하게 되는데, 이럴 경우 응집력 있는 코드가 되기는 어렵다고 생각한다.
둘을 적절하게 쓰면 좋을것 같은데? 라는 생각이 들었다.
그래서 이번 과정을 하면서 함수형 컴포넌트와 OOP / 도메인 계층 분리 등을 잘 조합해보는 연습을 해야겠다는 생각을 했다.
물론 이 방식이 FE에서 주류의 방식은 아니라고 생각하지만,
어차피 내가 연습하는 것이고 불편함을 직접 느껴보면 아 다들 그렇게 하시는 이유가 있구나 라고 깨닫는게 더 좋다고 생각했다.
회사 프로젝트에서 연습하는 것은 좋다고 보지 않는다.
회사는 어디까지난 연습한 것을 쏟아내는 곳이지,
연습하는 곳이라고 생각하진 않기 때문이다.
물론 개인적인 생각이다.
내 성향이 그럴뿐이다.
2. 과제 & 코드리뷰
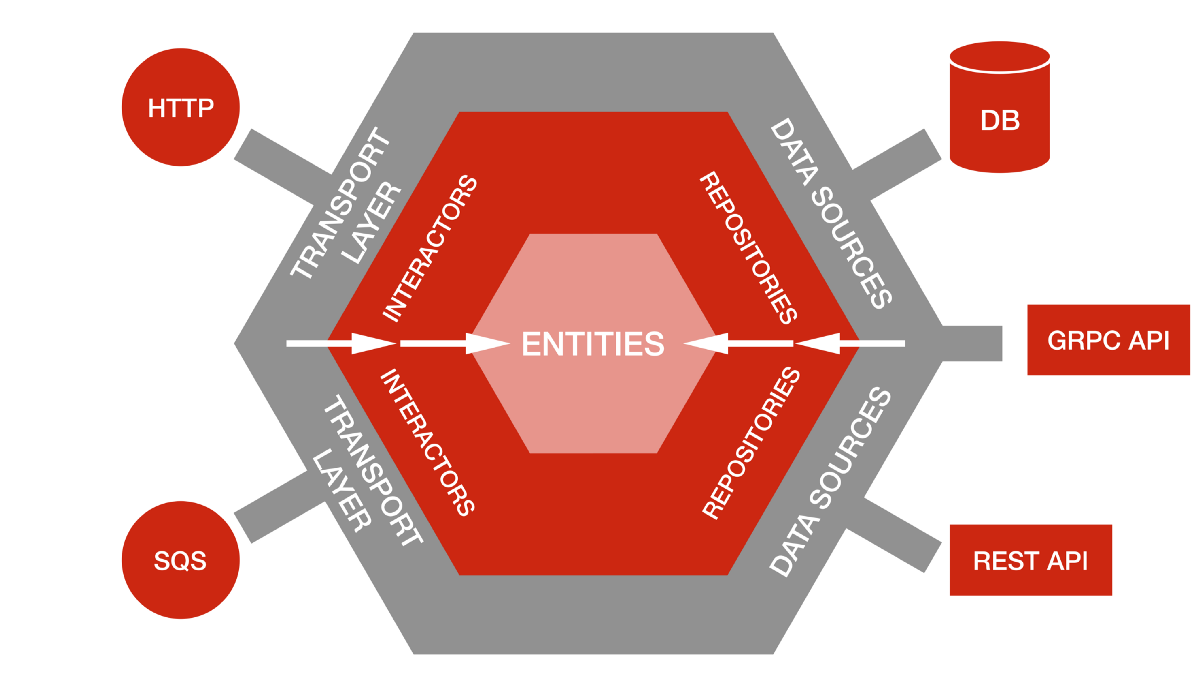
나는 도메인 (비지니스) 영역에 라이브러리가 침투하는걸 좋아하지 않는다.
우리의 도메인 코드는 외부 영향을 받지 않는 형태로 유지해야만, 테스트 하기 좋고, 특정 라이브러리에 의존적이지 않은 코드가 된다고 생각한다.

(출처: Netflix Tech Blog)
만약 hook, 상태관리 등의 라이브러리 코드가 도메인 코드에 침투하게 되면 해당 라이브러리들이 교체 될때마다 어마어마한 교체 비용이 필요하다고 생각했다.
제일 흔한게 redux => mobx 로 변환등일 것 같다.
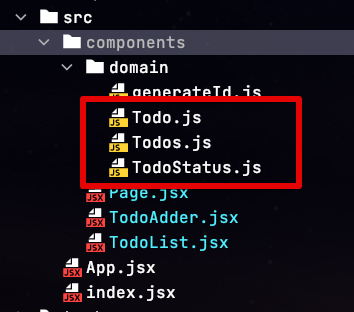
그래서 과제로 주는 아주 작은 애플리케이션에서도 도메인 계층과 서비스 계층을 분리하려고 했다.


나는 JSON 객체 사용을 혐오하진 않지만, 핵심 비지니스 로직에서 JSON이 사용되는건 정말 싫어한다.
응집력 있는 코드를 작성할 수 없고, IDE의 지원도 100% 받기 어렵다.
중요하지 않은 로직에서만 일부 JSON이 사용될 순 있을것 같다.
다만, 절대 데이터 핸들링을 JSON으로 할 일은 없을 것이다.
이건 이번 과제를 하면서도 더더욱 체감했다.
3. 회고
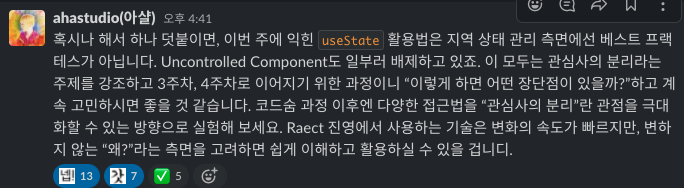
수업을 진행하는 과정에서 이 구조는 납득이 안되는데? 하는 부분도 있었다.
물론 교육 과정중에 있다보니 안좋은 구조에서 점점 좋은 구조로 가겠지? 라는 생각을 하고 참고 진행했었다.
마침 아샬님이 적절한 타이밍에 그 얘기를 해주셔서 납득할 수 있어서 좋았다.

3주차 내용은 테스트이다.
가장 기대했던 주제라서 FE에서 / 리액트에서 좋은 테스트 코드는 어떤 것인지, 어떻게 작성하는지 기대가 된다.



