반응형
IntelliJ나 WebStorm의 기본 import 구문은 space가 없는 형태인데요.

NestJS를 비롯해서 사내 프로젝트등의 Lint 규칙이 space가 포함된 형태라면 import 템플릿을 변경할 필요가 있습니다.
import 템플릿 변경
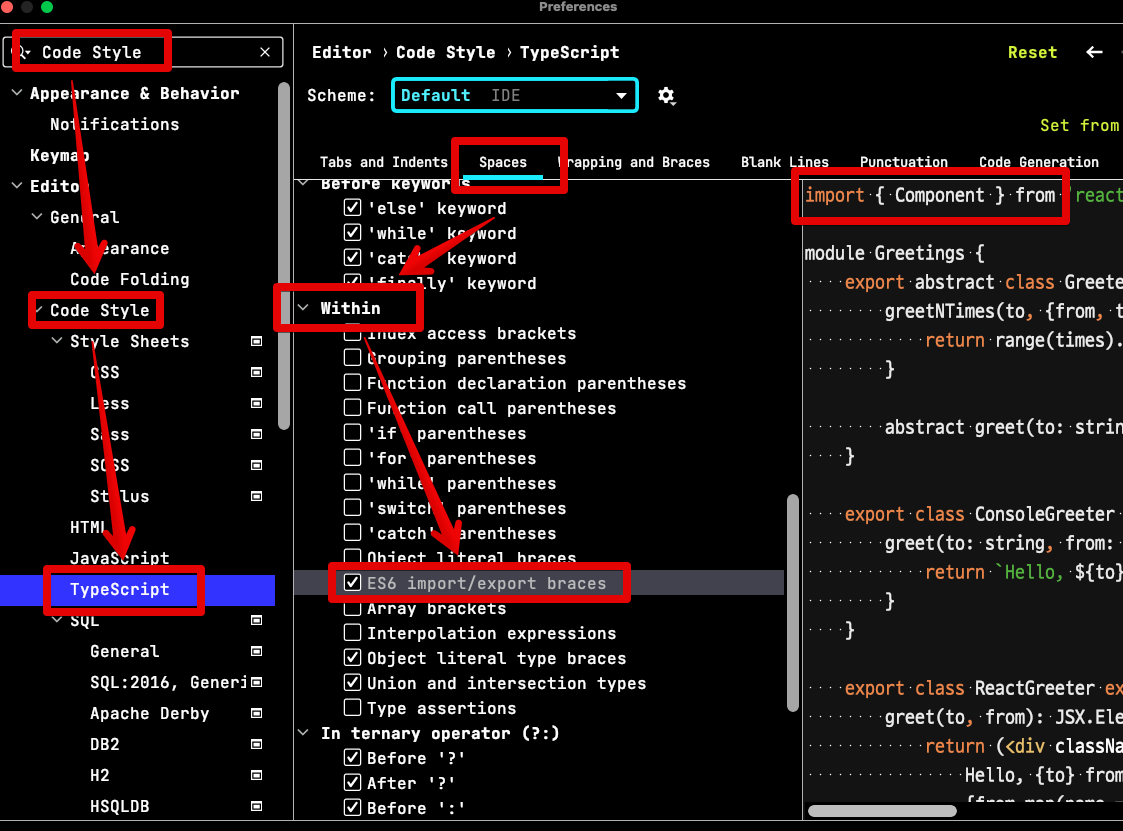
IntelliJ나 WebStorm에서 아래를 따라 체크박스를 해줍니다.
Preferences->Editor->Code Style->JavaScriptTypeScript->Spaces->Within->ES6 import/export braces

그럼 아래와 같이 import시에도 자동으로 space가 포함된 형태가 됩니다.

반응형




향로 (기억보단 기록을)님의
글이 좋았다면 응원을 보내주세요!
이 글이 도움이 됐다면, 응원 댓글을 써보세요. 블로거에게 지급되는 응원금은 새로운 창작의 큰 힘이 됩니다.
응원 댓글은 만 14세 이상 카카오계정 이용자라면 누구나 편하게 작성, 결제할 수 있습니다.
글 본문, 댓글 목록 등을 통해 응원한 팬과 응원 댓글, 응원금을 강조해 보여줍니다.
응원금은 앱에서는 인앱결제, 웹에서는 카카오페이 및 신용카드로 결제할 수 있습니다.