구글에서 Git에 관해 검색하면 대부분이 Git 명령어 혹은 EGIT (이클립스의 Git 플러그인) 결과가 나온다.
GUI 환경에 이미 익숙한 윈도우 유저들에게는 사실 명령어로 툴을 다루는것이 어색한데,
이런 사용자들을 위해 Atlassian (JIRA를 만든 그곳) 에서 GIt GUI 툴인 Sourcetree를 만들었다.
(Max os와 window만 지원한다. 리눅스는ㅠ)
굳이 Git을 사용하는데 Sourcetree가 필요한가? IDE (이클립스, 인텔리J 등)에서 제공하는 플러그인으로 사용하면 되지 않나?
(하물며 Sublime Text에서도 Git 플러그인을 제공한다)
라는 반응을 가질수도 있는데 내가 생각하기에는 2가지 이유로 플러그인 대신에 Source tree를 사용해야 한다.
1. 플러그인에 비해 기능이 다양하다.
위사진은 Source tree의 화면이다.
내가 관리하고 있는 Git 프로젝트가 뭐가 있는지, fetch 할 내용은 얼마나 있는지, 원격/로컬 브랜치가 뭐가 있는지,
commit, merge, rollback 등은 어떻게 되고 있는지, 해당 커밋에서 변경된 내용은 어떤것인지 등을 한눈에 다 볼수있다.
플러그인으로 사용할 경우 Source tree처럼 Git commit flow를 한번에 보기가 어렵다.
commit, pull만 사용할 경우에는 상관 없는데 Git success model를 지향하는 경우에는 플러그인으로 따라가기가 쉽지 않다.
2. IDE에 종속적이지 않다.
사실 이게 가장 중요한 이유라고 생각한다.
특정 IDE에 설치된 플러그인으로 Git을 관리할 경우 해당 IDE외에 Git을 사용해야하는 경우에 새로운 IDE에 맞는 플러그인 설치와 사용법을 익혀야 한다.
난 이클립스만 계속 쓸건데? 라고 얘기할수도 있지만, 실제로 이클립스만 사용하겠다고 고집할 수 없는 상황이 있다.
이직한 회사에서 기본적으로 사용하는 툴이 이클립스가 아닌 인텔리J일 경우,
혹은 이직한 회사가 JAVA+NodeJS 개발이 필요해 이클립스+Sublime Text를 같이 써야하는경우등
이럴 경우 해당 IDE마다 플러그인을 계속 설치할껀가?
플러그인 사용법에 익숙해질때까지 시간을 소모할것인가?
새로운 IDE의 사용법에 익숙해지는것만해도 시간이 부족하진 않은가?
차라리 Git 전문 GUI툴의 사용법을 한번 익히고 개발환경에 구애받지 않고 Git을 사용하는게 좋지 않을까?
위와 같은 경우로 난 Sourcetree 사용법을 추천한다
여기에서는 Java프로젝트와 Git/Github/SourceTree와 연동하는법만을 소개한다.
Git과 SourceTree의 사용법은 이미 생활코딩에서 아주아주 상세하게 알려주기 때문에 해당 코스를 따라가면 될것같다.
1. Git & Sourcetree 설치
별다를것 없다. 해당 사이트에 방문하여 설치만 하면 된다.
Git : https://git-scm.com/
Sourcetree : https://www.sourcetreeapp.com/
2. 기존 프로젝트를 git프로젝트로 전환 (혹은 프로젝트 폴더를 생성하여 git 프로젝트로 전환)
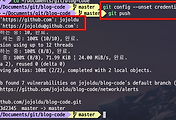
github에 올릴 프로젝트 폴더(기존 혹은 새로만든 폴더) 로 이동하여 우클릭 -> Git Bash 클릭
그럼 터미널이 나오는데 그 터미널에서 git init 이란 명령어를 입력하자.
명령어가 실행되면 git 프로젝트로 전환되었다는 메세지가 출력된다.
3. Source tree에 해당 프로젝트를 추가하자.
sourcetree를 열어 화면의 좌측 하단을 보면 저장소 추가 라는 버튼이 있다. 클릭
저장소 추가 화면에서 add working copy 탭을 클릭
처음에 git 프로젝트로 전환시킨 프로젝트 폴더를 선택
정상적으로 폴더가 등록되면 This is a Git repository 메세지를 볼 수 있다.
해당 메세지 확인후 Add 버튼을 클릭
Source tree에 프로젝트가 추가된것을 확인한다.
4. Github와 연동
Github와 방금 만든 프로젝트 연동을 위해 Github(https://github.com/) 로 로그인하자.
로그인을 하면 아래와 같은 화면이 나오는데 해당 화면에서 New repository 버튼을 클릭하자.
github에서 사용할 프로젝트명을 입력 (보통은 프로젝트명 혹은 폴더명을 사용한다.)
프로젝트가 생성되면 github 프로젝트의 https 주소를 복사하자. (ssh가 아닌 https 이다)
자 그럼 이제 github 저장소도 생성되었고, 로컬 git 프로젝트도 생성되었다.
이 둘을 연동만 시켜주면 된다.
다시 Source tree로 이동하여 만들어두었던 git 프로젝트를 클릭하자.
선택 표시가 뜨면 Source tree의 상단에 있는 Repository (저장소) -> Repository Settings를 클릭한다.
저장소의 설정창이 나타날텐데 다른건 할필요 없고,
Remots(원격) 저장소 추가만 하면 된다.
OK를 누르면 연동은 끝났다!!
5. Github에 코드 반영하기
4번까지의 과정이 끝나면 본인의 Source tree 화면에는 아래와 같이 uncommitted changes 라는 메시지를 볼 수 있다.
Sourcetree 화면 좌측 상단을 보면 Commit 라는 버튼이 있는데 해당 버튼을 클릭해서 Commit을 진행해보자.
아래 사진에 나온 2개의 체크박스를 모두 체크하고, 우측 하단에 있는 Commit 버튼 클릭!
여기서 Push와 Commit에 대해 오해하시는분들이 많은데, Commit은 로컬에 변경내역을, Push는 원격에 원격 내용을 반영하는게 아니다.
모든 변경 내역은 Commit 단위로 관리된다. Push는 원격저장소에 Commit된 내용을 반영하는것이다.
그래서 Commit없이 Push만 할수는 없다. Commit된게 없으니깐.
여튼 Check후에 commit을 진행하면 원격 저장소에 바로 반영이 될텐데
SourceTree를 처음사용하는 경우라면 github의 id(name)와 비밀번호(password)를 물어본다. (mail을 물어보는게 아니니 주의)
정확하게 입력하면 커밋이 성공하게 된다.
이후에는 Source, github로 가보면 코드가 정상적으로 반영된것을 확인할 수 있다.
다시 github 창을 열어 새로고침을 하면 코드들이 반영된 것을 확인할 수 있다.
끝!!