반응형
Sublime Text에서 Javascript의 console.log를 출력하기 위해서는 별도의 작업이 필요하다.
이는 Javascript가 브라우저 기반의 언어라서 발생하는 일이라,
nodejs의 도움이 필요하다.
1. nodejs 설치
- https://nodejs.org/ 로 이동하여 본인 PC에 맞게 설치한다.
2. Sublime Text 설치
- http://www.sublimetext.com/3
3. build 환경 설정
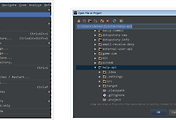
- Sublime Text를 열어 아래와 같이 New Build System 버튼을 클릭
- 해당 버튼을 클릭하면 아래와 같은 화면이 나온다.
- 이 부분을 다 지우고 아래 코드를 입력한다.
{
"cmd": ["node","$file"],
"selector": "source.js"
}
- 이 파일을 저장하는데 File -> Save (혹은 ctrl+s) 를 클릭해서 node.sublime-build 라는 이름으로 저장
- Tools -> Build System 으로가서 저장되었는지 확인
- File -> new File 로 빈 파일을 열고 바로 ctrl+s를 눌러 현재 열려있는 파일을 1.js 라는 이름으로 변경해서 저장
- js 파일로 저장이 되면 console.log('11'); 를 파일에 입력후 ctrl+b (build 명령어) 를 입력하여 Sublime Text에 잘출력되는지 확인
반응형